Enhance Your Style: Mastering The Art Of Styling With Gold Accents

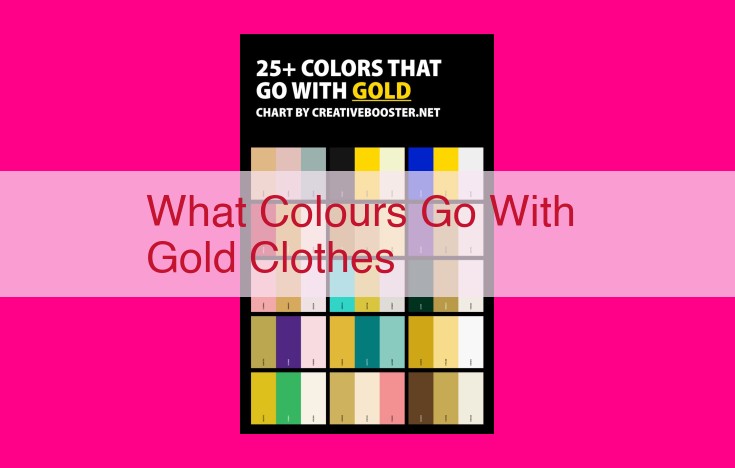
Gold, a versatile metallic hue, complements a wide range of colors. Black and white create timeless and sophisticated pairings, while navy adds an elegant touch. Earthy tones like brown, beige, and olive green enhance gold’s warmth, and vibrant hues like red, blue, and purple add a bold contrast. For a unique twist, consider pairing gold with metallic accents in silver, copper, or bronze.
Color Closeness: The Key to Harmonious Design
In the world of aesthetics, color plays a pivotal role. It evokes emotions, conveys messages, and creates visual impact. And one key factor in achieving visually pleasing color combinations is color closeness.
Color closeness refers to the relationship between two colors, based on their relative lightness, darkness, and hue. This relationship influences how well colors blend or contrast, ultimately affecting the overall aesthetics of a design.
Understanding color closeness is crucial for designers, artists, and anyone who wants to create visually harmonious environments. By knowing how different colors relate to each other, you can make informed decisions about which colors to pair together and which to avoid.
In this blog post, we’ll delve into the concept of color closeness, exploring different color groups, their closeness ratings, and how to effectively apply this knowledge in your own design projects.
Understanding Color Closeness: A Comprehensive Guide to Primary Colors
Color closeness, a fundamental concept in design, refers to the perceived similarity or relatedness between various hues. It plays a crucial role in creating visually harmonious and aesthetically pleasing color combinations. The primary colors, namely white, black, grey, beige, and brown, exhibit distinct closeness relationships that impact design outcomes.
White and Black: The Polar Opposites
White and black represent the endpoints of the color spectrum. They exhibit the lowest closeness rating, as they contrast sharply, creating a dramatic and striking effect. White signifies purity, lightness, and spaciousness, while black represents elegance, sophistication, and mystery. Together, these two colors can evoke a sense of formality, contrast, or even intrigue.
Grey: A Neutral Unifier
Grey, positioned between white and black, serves as a neutral color with a closeness rating that mediates between the two extremes. It is a versatile hue that complements both warm and cool tones, creating a sense of balance and cohesion. Grey can soften the harshness of black or brighten the dullness of white, adding depth and dimension to designs.
Beige and Brown: Earthy Tonalities
Beige and brown, warm and inviting hues, possess a moderate closeness rating that reflects their earthy origins. Beige evokes a sense of comfort, warmth, and relaxation, while brown exudes stability, dependability, and a connection to nature. These colors naturally harmonize with each other, creating cozy and inviting spaces.
Understanding the closeness relationships between primary colors is essential for designers seeking to create visually appealing and cohesive designs. White and black, grey, beige, and brown offer a versatile palette that can evoke a wide range of emotions and impressions. By mastering their closeness ratings, designers can effectively combine these primary colors to communicate specific messages, create desired atmospheres, and enhance the overall aesthetic impact of their creations.
Secondary Colors and Closeness Ratings
In the vibrant tapestry of colors, secondary hues occupy a pivotal role, connecting the primary and tertiary colors. Three distinct secondary colors—green, orange, and red—form the foundation of many color schemes, each possessing unique characteristics and closeness relationships.
Green, the embodiment of nature’s tranquility, shares a close connection with blue and yellow. Its closeness rating with blue is high, creating harmonious combinations that evoke a sense of serenity and balance. When paired with yellow, green forms a vibrant contrast, injecting energy and optimism into the mix.
Orange, a warm and inviting hue, bridges the gap between red and yellow. Its closeness rating with red is relatively high, producing dynamic and attention-grabbing combinations. When complemented with yellow, orange adds a touch of warmth and playfulness, creating a stimulating and cheerful atmosphere.
Red, the most intense and passionate of the secondary colors, has a high closeness rating with both orange and purple. Pairing red with orange creates a bold and energetic combination that demands attention. When combined with purple, red exudes a sense of sophistication and elegance, perfect for creating striking and memorable designs.
By understanding the closeness ratings of secondary colors, designers can craft harmonious and visually appealing color palettes. These relationships guide the selection of complementary and contrasting colors, ensuring a balanced and aesthetically pleasing result.
Tertiary Colors: Exploring Their Closeness Ratings and Design Applications
In the vibrant tapestry of color, tertiary colors occupy a unique position, captivating the eye with their captivating hues. Emerald, sapphire, ruby, and amethyst are just a few examples of these enchanting shades, each carrying a distinct personality and aesthetic appeal. Understanding their closeness ratings can unlock a world of design possibilities, enabling you to craft visually harmonious and aesthetically pleasing color schemes.
Closeness ratings quantify the color harmony between different shades, and understanding these ratings is essential for seamless color combinations. Tertiary colors, by definition, are formed by mixing a primary color with a secondary color. This inherent blend gives them a close relationship to both primary and secondary hues.
Emerald, a vibrant mix of green and blue, shares a close bond with its parent colors. This makes it an excellent choice for creating color schemes with shades of blues and greens. Similarly, sapphire, a deep and majestic shade, combines blue and violet to form a striking harmony that complements other blues, purples, and even hints of greens.
Ruby and amethyst, on the other hand, exude a warmer presence. Ruby, created from the union of red and orange, pairs harmoniously with warm colors like reds, oranges, and yellow-based greens. Amethyst, a blend of violet and magenta, brings a touch of mystery and elegance to color schemes and complements purples, pinks, and blues.
Effectively incorporating these tertiary colors into your design depends on their closeness ratings. For instance, emerald and sapphire, being more closely related, create a cohesive and balanced effect when used together. This close harmony allows for subtle transitions and gradations in your designs.
Conversely, ruby and amethyst, despite sharing a tertiary status, have a lower closeness rating due to their contrasting warm and cool tones. This difference opens up possibilities for more striking and attention-grabbing color combinations.
Understanding these closeness ratings empowers you to create visually appealing designs with tertiary colors. From the serene tranquility of emerald and sapphire to the bold contrast of ruby and amethyst, the versatility of these hues knows no bounds. Whether you’re a seasoned designer or simply looking to enhance your color combinations, embracing the world of tertiary colors and their closeness ratings will elevate your design projects to new heights of harmony and style.
Neutral Colors and Closeness Ratings: The Calming Power of Neutrals
In the realm of design, color plays a pivotal role in evoking emotions, setting the tone, and creating visual harmony. Among the vast spectrum of colors, neutral colors hold a special place, offering both versatility and a sense of tranquility.
The Close Relationships of Neutrals
The neutral color palette encompasses shades such as white, black, grey, beige, and silver. These colors share a common characteristic: they have no distinct hue and occupy the center of the color wheel. This lack of hue allows them to harmonize effortlessly with other colors, making them ideal for creating balanced and sophisticated designs.
Versatility and Adaptability
Neutral colors possess a remarkable versatility that makes them suitable for a wide range of design applications. Their ability to complement any other color allows them to adapt to various styles, from minimalist to opulent. They can serve as a backdrop for vibrant hues or create subtle yet elegant color schemes on their own.
Calming and Serene Effects
One of the most significant attributes of neutral colors is their calming and serene effect. They evoke a sense of peace and tranquility, making them ideal for spaces where relaxation and comfort are desired. Beige and grey tones, in particular, have been shown to reduce stress levels and promote restful sleep.
Incorporating Neutral Colors in Design
Designers rely on color closeness ratings to determine the compatibility of colors. Neutrals generally have high closeness ratings, indicating their compatibility with each other and with most other colors. This makes them ideal for creating monochromatic schemes, where different shades of the same neutral color are used to create visual interest and depth.
Neutral colors are an indispensable tool in the designer’s arsenal. Their versatility, calming effects, and high closeness ratings make them the perfect choice for creating visually harmonious and serene designs. Whether used as a backdrop or as the main focus, neutral colors bring a sense of balance and tranquility to any space.
Other Colors and Closeness Ratings: Exploring Unique Applications in Design
Beyond the primary, secondary, and tertiary colors, there lies a vast array of other colors that offer their own distinctive hues and aesthetic possibilities. Each of these colors possesses its own unique closeness rating, influencing how they interact with other colors and contribute to the overall design scheme.
Pink: A Delicate and Versatile Hue
Pink is a soft and feminine color that exudes warmth and playfulness. Its closeness ratings vary depending on its shade, with light pinks being close to white and darker pinks sharing affinities with red. In design, pink can create inviting and comforting spaces or add a touch of whimsy to a room.
Blue: A Tranquil and Calming Color
Blue is a serene and tranquil color that evokes peace and harmony. Its closeness ratings range from very close to green for turquoise shades to moderate closeness to violet for indigo shades. Blue is often used in bedrooms and bathrooms to promote relaxation. It can also create a professional and inviting atmosphere in office spaces.
Yellow: A Cheerful and Energetic Color
Yellow is a bright and energetic color that symbolizes happiness and optimism. Its closeness ratings are moderate to high, as it shares similarities with orange and green. Yellow is often used to liven up and illuminate a space. It can also stimulate creativity and increase alertness.
Lavender: A Soothing and Aromatic Color
Lavender is a soft and delicate color that evokes serenity and tranquility. Its closeness ratings are moderate to high, as it shares similarities with blue and pink. Lavender is often used in bedrooms and meditation rooms to promote relaxation. It can also add a touch of elegance and sophistication to a space.
Copper: A Warm and Earthy Color
Copper is a rich and earthy color that exudes warmth and sophistication. Its closeness ratings are moderate to high, as it shares similarities with orange and brown. Copper is often used to accentuate and warm up a space. It can also add a touch of luxury and elegance to a room.
Bronze: A Metallic and Elegant Color
Bronze is a metallic and earthy color that evokes elegance and sophistication. Its closeness ratings are moderate to high, as it shares similarities with copper and brown. Bronze is often used in outdoor and industrial settings to create a sleek and contemporary look. It can also add a touch of warmth and timelessness to a space.
Applying Color Closeness Ratings in Design: A Guide to Visual Harmony
Understanding color closeness ratings is a key aspect of creating visually harmonious and aesthetically pleasing color combinations. By leveraging these ratings, designers can confidently select colors that naturally complement each other, enhancing the overall impact of their designs.
Color closeness ratings quantify the degree of similarity between colors. They are often represented on a scale of 0 to 1, with a higher rating indicating a closer relationship. When colors with high closeness ratings are combined, they create a sense of unity and flow, as they blend seamlessly together.
For instance, primary colors like blue, red, and yellow have low closeness ratings. When used together, they create a bold and vibrant contrast. In contrast, secondary colors like green, orange, and purple have higher closeness ratings. They harmonize well when combined, creating more subtle and sophisticated color schemes.
Neutral colors like black, white, and gray have the highest closeness ratings. They are versatile and can be used to tone down or enhance other colors. By understanding the closeness ratings of neutral colors, designers can create a balanced and calming atmosphere in their designs.
By incorporating color closeness ratings into their workflow, designers can avoid clashing colors and create visually appealing and cohesive designs. Whether designing a website, a print brochure, or a home interior, understanding color closeness can elevate the design’s aesthetic appeal and user experience.